Difference between revisions of "How to Create Your Own AGI Adventure Game"
| (23 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | [[ | + | [[Tutorials and Guides|Tutorials and Guides Table of Contents]]<br /> |
<div align="center"><span style="font-size: 22pt">How to Create Your Own AGI Adventure Game</span><br /> | <div align="center"><span style="font-size: 22pt">How to Create Your Own AGI Adventure Game</span><br /> | ||
| Line 8: | Line 8: | ||
For this tutorial you will need [[AGI Studio]] and [[PicEdit]]. | For this tutorial you will need [[AGI Studio]] and [[PicEdit]]. | ||
| − | ; | + | |
| + | |||
| + | == <br />Step 1: Writing the Storyline == | ||
| + | |||
| + | For this example we will create a simple game called Bill's Quest. First of all you need to write the storyline of your game. | ||
| + | |||
| + | Here is the storyline: | ||
| + | |||
| + | <blockquote> | ||
| + | :D > Welcome to Bills Quest | ||
| + | |||
| + | :I > Look | ||
| + | |||
| + | :D > You are standing in a meadow, there is a shack on it. | ||
| + | |||
| + | :I > walk to shack, open door | ||
| + | |||
| + | :D > suddenly you feel overcome by nausea and you fall to the floor in a heap. You drift in and out of consciousness and gradually awake to find yourself in a locked room | ||
| + | |||
| + | :I > look | ||
| + | |||
| + | :D > You are in a locked room with a table, and a flickering candle | ||
| + | |||
| + | :I > Look at table | ||
| + | |||
| + | :D > There is a key on the table | ||
| + | |||
| + | :I > Get key | ||
| + | |||
| + | :D > You take the key that is laying on the table | ||
| + | |||
| + | :I > unlock door | ||
| + | |||
| + | :D > You unlock the door and walk out of the room | ||
| + | |||
| + | :D > You Win | ||
| + | |||
| + | :Scr > Shake<br /> | ||
| + | </blockquote> | ||
| + | |||
| + | That is how I write a storyline. You may do it differently but this version works the best for me. Each of the letters in front of the line represent a different action<br /> | ||
| + | |||
| + | * "I >" represents something that the player has to do. | ||
| + | * "D >" represents a dialog or message. | ||
| + | * "Scr >" represents an action on the screen. | ||
| + | |||
| + | | ||
| + | |||
| + | == Step 2: Creating a New Game from the Template == | ||
| + | |||
| + | Next create a new game from the template supplied with AGI Studio. | ||
| + | |||
| + | Once you have started up AGI Studio select New > From Template on the file menu. AGI Studio will ask you which directory to make the game in. Click on Create dir... then type in Bills_Quest Then Click the OK Button. | ||
| + | |||
| + | |||
| + | <blockquote>[[File:AGIStudioNewFromTemplate.png]]</blockquote> | ||
| + | |||
| + | |||
| + | <blockquote>[[File:AGIStudioNewFolder.png]]</blockquote> | ||
| + | |||
| + | | ||
| + | |||
| + | == Step 3: Editing the Introduction Screen Code == | ||
| + | |||
| + | Now you will edit the code for the introduction screen. At the top of the window labeled Resources you will see a dropdown Listbox this is automatically set to View click the down arrow at the side and select Logic from the list that appears. | ||
| + | |||
| + | <blockquote>[[File:AGIStudioResourcesLogic.png]]</blockquote> | ||
| + | |||
| + | Then select LOGIC.001 and Double-Click. | ||
| + | |||
| + | Looking at the logic you should see a line that says: | ||
| + | |||
| + | <blockquote> | ||
| + | <div class="CodeBlockHeader">Code:</div> | ||
| + | <syntaxhighlight lang="agi"> | ||
| + | display(10,1," Intro/Opening screen");</syntaxhighlight> | ||
| + | </blockquote> | ||
| + | |||
| + | Change this so it reads: | ||
| + | |||
| + | <blockquote> | ||
| + | <div class="CodeBlockHeader">Code:</div> | ||
| + | <syntaxhighlight lang="agi"> | ||
| + | display(10,1," Welcome to Bill's Quest");</syntaxhighlight> | ||
| + | </blockquote> | ||
| + | |||
| + | Then press the F10 key on your keyboard Then the logic will compile and your game will run. | ||
| + | |||
| + | | ||
| + | == Step 4: Drawing the First Picture == | ||
| + | |||
| + | Now you will need to draw a picture for the first room with [[PicEdit]]. Download the [[agi:Resources/pribands.pcx|Priority band .pcx file]] for this step. once you have unzipped the .pcx file into your PicEdit/AGI Studio directory, make sure that PicEdit is in the same directory as AGI Studio. The Right Click on picedit.exe and edit the program properties so that it looks like this. | ||
| + | |||
| + | <blockquote><code>Picedit.exe pribands.pcx</code></blockquote> | ||
| + | |||
| + | Now click on apply. | ||
| + | |||
| + | Once you have closed the properties for PicEdit go back to AGI Studio and click on the PicEdit button | ||
| + | |||
| + | |||
| + | <blockquote>[[File:AGIStudioPicEditBtn.png|PICEDIT]]</blockquote> | ||
| + | |||
| + | |||
| + | When PicEdit has loaded press F10 and You will see the priority lines. | ||
| + | |||
| + | Now draw your picture using the tools at the bottom of the screen. | ||
| + | |||
| + | |||
| + | <div align="center">[[File:AGIStudioPickEdit.png|agishot7.png]]<br /> | ||
| + | |||
| + | ''This is what your picture should look something like.''</div> | ||
| + | |||
| + | |||
| + | <div align="center">[[File:AGIStudioPickEditPriority.png|agishot8.png]]<br /> | ||
| + | |||
| + | ''After I had added priorities.''</div> | ||
| − | + | ||
| − | + | Draw the priorities by pressing tab and switching between the two views. For a more full explanation of priorities [[An Explanation of AGI Priority Screens|click here]]. I do not know where this document came from, I just found it in my PicEdit directory therefore the links will not work. | |
| − | + | ||
| − | + | Make the edges of the water Priority 2. | |
| − | + | ||
| − | + | Save the image as PICTURE.002 | |
| − | + | ||
| − | + | Exit PicEdit. | |
| − | |||
| | ||
| + | == Step 5: Inserting the Graphic into the Game == | ||
| − | [[ | + | Click on any resource. Then on the menu select ''Resource > Add Resource'' |
| + | |||
| + | <blockquote>[[File:AGIStudioAddResource.png]]</blockquote> | ||
| + | |||
| + | |||
| + | Select ''PICTURE.002'' and press ''Open'' accept the default number for the picture. | ||
| + | |||
| + | The picture will then be added to your game. | ||
| + | |||
| + | Click on Run Game (Ctrl+G) to see your picture in the game. | ||
| + | |||
| + | <blockquote>[[File:AGIStudioRunBtn.png|Run Game]]</blockquote> | ||
| + | |||
| + | | ||
| + | == Step 6: Editing the First Room Logic == | ||
| + | |||
| + | Load the Logic resource for the first room (Logic.002). | ||
| + | |||
| + | Remove the following lines: | ||
| + | |||
| + | <blockquote> | ||
| + | <div class="CodeBlockHeader">Code:</div> | ||
| + | <syntaxhighlight lang="agi"> | ||
| + | //Check What room the player came from and position them | ||
| + | //on the screen accordingly, e.g: | ||
| + | //if (prev_room_no == 5) { | ||
| + | // position(ego,12,140); | ||
| + | //} | ||
| + | </syntaxhighlight> | ||
| + | </blockquote> | ||
| + | |||
| + | Scroll down until you see this line: | ||
| + | |||
| + | <blockquote> | ||
| + | <div class="CodeBlockHeader">Code:</div> | ||
| + | <syntaxhighlight lang="agi"> | ||
| + | if (said("look")) { | ||
| + | print("This is an empty room"); | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </blockquote> | ||
| + | |||
| + | Change it so it reads: | ||
| + | |||
| + | <blockquote> | ||
| + | <div class="CodeBlockHeader">Code:</div> | ||
| + | <syntaxhighlight lang="agi"> | ||
| + | if (said("look")) { | ||
| + | print("You are standing on a meadow which has a shack on it"); | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </blockquote> | ||
| + | |||
| + | Add a line which reads: | ||
| + | |||
| + | |||
| + | <blockquote> | ||
| + | <div class="CodeBlockHeader">Code:</div> | ||
| + | <syntaxhighlight lang="agi"> | ||
| + | if (said("look","shack")) { | ||
| + | print("There is a blue door in the shack"); | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </blockquote> | ||
| + | |||
| + | The <code>if (said....</code> Line tells the interpreter what to do if a certain word is said e.g. look. These words are stored in the WORDS.TOK File. | ||
| + | |||
| + | Remove the following lines as well. | ||
| + | |||
| + | <blockquote> | ||
| + | <div class="CodeBlockHeader">Code:</div> | ||
| + | <syntaxhighlight lang="agi"> | ||
| + | if (ego_edge_code == horizon_edge) { // ego touching horizon | ||
| + | new.room(2); | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </blockquote> | ||
| + | |||
| + | |||
| + | <blockquote> | ||
| + | <div class="CodeBlockHeader">Code:</div> | ||
| + | <syntaxhighlight lang="agi"> | ||
| + | if (ego_edge_code == right_edge) { // ego touching right edge of screen | ||
| + | new.room(2); | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </blockquote> | ||
| + | |||
| + | <blockquote> | ||
| + | <div class="CodeBlockHeader">Code:</div> | ||
| + | <syntaxhighlight lang="agi"> | ||
| + | if (ego_edge_code == bottom_edge) { // ego touching bottom edge of screen | ||
| + | new.room(2); | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </blockquote> | ||
| + | |||
| + | <blockquote> | ||
| + | <div class="CodeBlockHeader">Code:</div> | ||
| + | <syntaxhighlight lang="agi"> | ||
| + | if (ego_edge_code == left_edge) { // ego touching left edge of screen | ||
| + | new.room(2); | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | </blockquote> | ||
| + | |||
| + | These lines tell the interpreter to change rooms when the Ego hits the edge of the screen. | ||
| + | |||
| + | Now open the WORDS.TOK editor and click on add group. | ||
| + | |||
| + | <blockquote>[[File:AGIStudioWORDSEditBtn.png|WORDS.TOK Editor Button]]</blockquote> | ||
| + | |||
| + | This group is number "32". | ||
| + | |||
| + | Click on add word and type in Shack | ||
| + | |||
| + | Close the WORDS.TOK editor. | ||
| + | |||
| + | Compile the logic and run the game by pressing F10. | ||
| + | |||
| + | TOP | ||
| + | |||
| + | | ||
| + | == Step 7: View Editor Overview == | ||
| + | |||
| + | Select the View on the Resources menu then Double-click on VIEW.000 to open the view editor. | ||
| + | |||
| + | These are the descriptions of each section: | ||
| + | |||
| + | | ||
| + | === <br />Main Drawing Window === | ||
| + | | ||
| + | <div align="center">[[File:AGIStudioVIEWEdit.png.png|View Editor]]<br /> | ||
| + | The View Editor</div> | ||
| + | |||
| + | |||
| + | This window allows you to edit the current view. Use the color palette to select a color right click to select a color for your right mouse button. The mirror Listbox tells you what loop this loop is mirroring. Any Changes to this loop will affect that loop too. | ||
| + | |||
| + | | ||
| + | |||
| + | === Cell/Loop Number === | ||
| + | |||
| + | <blockquote>[[File:AGIStudioVIEWEditLoop.png|Loop]]<br /> | ||
| + | <br /> | ||
| + | [[File:AGIStudioVIEWEditCel.png|Navigate Loop]]</blockquote> | ||
| + | |||
| + | |||
| + | These allow you to cycle the cells/loops | ||
| + | |||
| + | | ||
| + | |||
| + | === Height/Width === | ||
| + | |||
| + | <blockquote>[[File:AGIStudioVIEWEditDim.png|Set Dimensions]]</blockquote> | ||
| + | |||
| + | |||
| + | Use These to change the height or width of your view | ||
| + | |||
| + | | ||
| + | |||
| + | === Description Editor === | ||
| + | |||
| + | <blockquote>[[File:AGIStudioVIEWEditDescrip.png|Description Editor]]</blockquote> | ||
| + | |||
| + | |||
| + | Allows you to Add/remove a description. Descriptions are used for looking at objects. you will be using this dialogue box later in the tutorial. | ||
| + | |||
| + | | ||
| + | |||
| + | === Transparency Color === | ||
| + | |||
| + | <blockquote>[[File:AGIStudioVIEWEditTrans.png|Set Transparency]]</blockquote> | ||
| + | |||
| + | |||
| + | Use this to change the Transparency color of the cell | ||
| + | |||
| + | | ||
| + | |||
| + | === Zoom === | ||
| + | |||
| + | <blockquote>[[File:AGIStudioVIEWEditZoomBtns.png|Zoom]]</blockquote> | ||
| + | |||
| + | |||
| + | Use these buttons to Zoom In/Out | ||
| + | |||
| + | | ||
| + | == Step 8: Creating The View for the Door in the Shack == | ||
| + | |||
| + | Click on the View Editor Button | ||
| + | |||
| + | <blockquote>[[File:AGIStudioVIEWEditBtn.png]]</blockquote> | ||
| + | |||
| + | Draw a Blue Door using the tools mentioned above. | ||
| + | |||
| + | Make it 10 by 35 pixels. | ||
| + | |||
| + | <blockquote>[[File:AGIStudioDoorDim.png]]<br /> | ||
| + | <br /> | ||
| + | [[File:AGIStudioDoor.png]]</blockquote> | ||
| + | |||
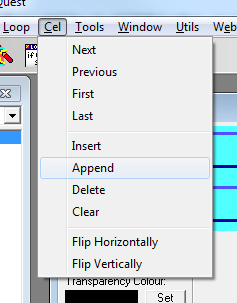
| + | Also Draw the door in an open state by appending a cell to the view. | ||
| + | |||
| + | <blockquote>[[File:AGIStudioDoorCel.png]]<br /> | ||
| + | <br /> | ||
| + | [[File:AGIStudioDoorWay.png]]</blockquote> | ||
| + | |||
| + | Draw this for the open door view. | ||
| + | |||
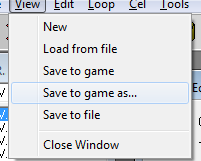
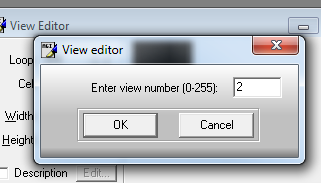
| + | Now Click View > Save to Game as... and save as View.002 | ||
| + | |||
| + | <blockquote>[[File:AGIStudioDoorSave.png]]<br /> | ||
| + | <br /> | ||
| + | [[File:AGIStudioDoorNum.png]]</blockquote> | ||
| + | |||
| + | Now Click View > Save to game to make sure that the file is properly saved. This is a bug in AGI Studio that does not save the view properly when creating a new one. | ||
| + | |||
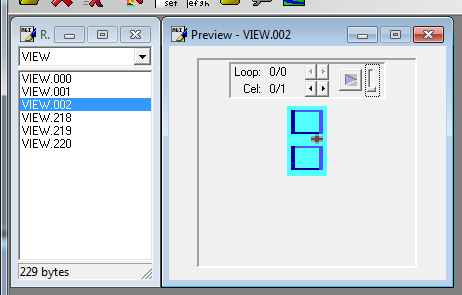
| + | Your view will now appear in the resource box. | ||
| + | |||
| + | <blockquote>[[File:AGIStudioDoorRes.png]]</blockquote> | ||
| + | |||
| + | | ||
| + | == Step 9: Adding the Door view to the game == | ||
| + | |||
| + | Now it is time to edit the logic to add the door to the Game. | ||
| + | |||
| + | Load Logic.002 again (this time you should be able to do it by yourself!) | ||
| + | |||
| + | Now we want to add the Door view to the Game. to do this there are couple of things we need to do. | ||
| + | |||
| + | First of all place the following Lines in the <code>If (new_room) {</code> section. | ||
| + | |||
| + | <code>Load.view(2);</code> - This is required before the view is assigned to any objects or used anywhere. | ||
| + | |||
| + | <code>Animate.obj(o1);</code> - This tells the interpreter to activate o1. You must do this before doing anything with the object. | ||
| + | |||
| + | <code>Set.view(o1,2);</code> - This sets the view with the object. | ||
| + | |||
| + | <code>position(o1,4,130);</code> - The position on the screen of object o1 is changed to X-4,Y-130. | ||
| + | |||
| + | <code>set.priority(o1,12);</code> - Object o1’s priority is set to 12. The object keeps this priority wherever it goes on the screen. | ||
| + | |||
| + | <code>set.cel(o1,0);</code> - The current cel of object o1 is set to 0. | ||
| + | |||
| + | <code>stop.cycling(o1);</code> - Stops the view from cycling, that is changing cels this is what keeps the door shut. | ||
| + | |||
| + | <code>draw(o1);</code> -Object o1 is drawn on screen. | ||
| + | |||
| + | Now the first part of your logic should look like this. | ||
| + | |||
| + | <div class="CodeBlockHeader">Code:</div> | ||
| + | <syntaxhighlight lang="agi"> | ||
| + | if (new_room) { | ||
| + | load.pic(room_no); | ||
| + | draw.pic(room_no); | ||
| + | discard.pic(room_no); | ||
| + | set.horizon(50); | ||
| + | |||
| + | // The next 6 lines need only be in the first room of the game | ||
| + | if ((prev_room_no == 1 || // just come from intro screen | ||
| + | prev_room_no == 0)) { // or just started game | ||
| + | position(ego,120,140); | ||
| + | status.line.on(); | ||
| + | accept.input(); | ||
| + | } | ||
| + | |||
| + | Load.view(2); | ||
| + | Animate.obj(o1); | ||
| + | Set.view(o1,2); | ||
| + | position(o1,4,130); | ||
| + | set.cel(o1,0); | ||
| + | set.priority(o1,12); | ||
| + | stop.cycling(o1); | ||
| + | draw(o1); | ||
| + | |||
| + | draw(ego); | ||
| + | show.pic(); | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Now Compile your Logic, run the game and check if the door is showing. | ||
| + | |||
| + | | ||
| − | + | [[Tutorials and Guides|Tutorials and Guides Table of Contents]] | |
| | ||
[[Category:Tutorials]] | [[Category:Tutorials]] | ||
| + | [[Category:How To]] | ||
Latest revision as of 19:16, 28 December 2013
Tutorials and Guides Table of Contents
For this tutorial you will need AGI Studio and PicEdit.
Step 1: Writing the Storyline
For this example we will create a simple game called Bill's Quest. First of all you need to write the storyline of your game.
Here is the storyline:
- D > Welcome to Bills Quest
- I > Look
- D > You are standing in a meadow, there is a shack on it.
- I > walk to shack, open door
- D > suddenly you feel overcome by nausea and you fall to the floor in a heap. You drift in and out of consciousness and gradually awake to find yourself in a locked room
- I > look
- D > You are in a locked room with a table, and a flickering candle
- I > Look at table
- D > There is a key on the table
- I > Get key
- D > You take the key that is laying on the table
- I > unlock door
- D > You unlock the door and walk out of the room
- D > You Win
- Scr > Shake
That is how I write a storyline. You may do it differently but this version works the best for me. Each of the letters in front of the line represent a different action
- "I >" represents something that the player has to do.
- "D >" represents a dialog or message.
- "Scr >" represents an action on the screen.
Step 2: Creating a New Game from the Template
Next create a new game from the template supplied with AGI Studio.
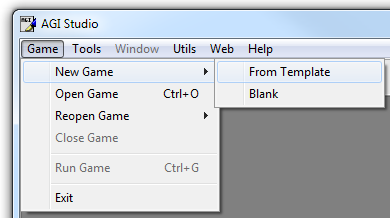
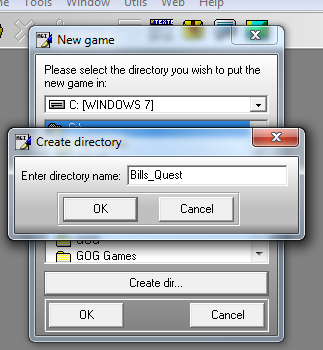
Once you have started up AGI Studio select New > From Template on the file menu. AGI Studio will ask you which directory to make the game in. Click on Create dir... then type in Bills_Quest Then Click the OK Button.
Step 3: Editing the Introduction Screen Code
Now you will edit the code for the introduction screen. At the top of the window labeled Resources you will see a dropdown Listbox this is automatically set to View click the down arrow at the side and select Logic from the list that appears.
Then select LOGIC.001 and Double-Click.
Looking at the logic you should see a line that says:
Code:<syntaxhighlight lang="agi"> display(10,1," Intro/Opening screen");</syntaxhighlight>
Change this so it reads:
Code:<syntaxhighlight lang="agi"> display(10,1," Welcome to Bill's Quest");</syntaxhighlight>
Then press the F10 key on your keyboard Then the logic will compile and your game will run.
Step 4: Drawing the First Picture
Now you will need to draw a picture for the first room with PicEdit. Download the Priority band .pcx file for this step. once you have unzipped the .pcx file into your PicEdit/AGI Studio directory, make sure that PicEdit is in the same directory as AGI Studio. The Right Click on picedit.exe and edit the program properties so that it looks like this.
Picedit.exe pribands.pcx
Now click on apply.
Once you have closed the properties for PicEdit go back to AGI Studio and click on the PicEdit button
When PicEdit has loaded press F10 and You will see the priority lines.
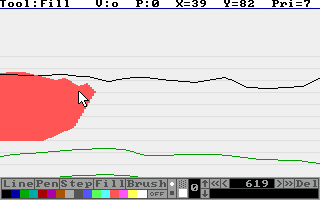
Now draw your picture using the tools at the bottom of the screen.
Draw the priorities by pressing tab and switching between the two views. For a more full explanation of priorities click here. I do not know where this document came from, I just found it in my PicEdit directory therefore the links will not work.
Make the edges of the water Priority 2.
Save the image as PICTURE.002
Exit PicEdit.
Step 5: Inserting the Graphic into the Game
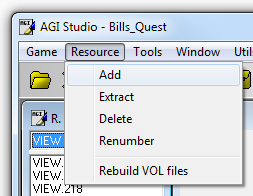
Click on any resource. Then on the menu select Resource > Add Resource
Select PICTURE.002 and press Open accept the default number for the picture.
The picture will then be added to your game.
Click on Run Game (Ctrl+G) to see your picture in the game.
Step 6: Editing the First Room Logic
Load the Logic resource for the first room (Logic.002).
Remove the following lines:
Code:<syntaxhighlight lang="agi"> //Check What room the player came from and position them //on the screen accordingly, e.g: //if (prev_room_no == 5) { // position(ego,12,140); //} </syntaxhighlight>
Scroll down until you see this line:
Code:<syntaxhighlight lang="agi"> if (said("look")) { print("This is an empty room"); } </syntaxhighlight>
Change it so it reads:
Code:<syntaxhighlight lang="agi"> if (said("look")) { print("You are standing on a meadow which has a shack on it"); } </syntaxhighlight>
Add a line which reads:
Code:<syntaxhighlight lang="agi"> if (said("look","shack")) { print("There is a blue door in the shack"); } </syntaxhighlight>
The if (said.... Line tells the interpreter what to do if a certain word is said e.g. look. These words are stored in the WORDS.TOK File.
Remove the following lines as well.
Code:<syntaxhighlight lang="agi"> if (ego_edge_code == horizon_edge) { // ego touching horizon new.room(2); } </syntaxhighlight>
Code:<syntaxhighlight lang="agi"> if (ego_edge_code == right_edge) { // ego touching right edge of screen new.room(2); } </syntaxhighlight>
Code:<syntaxhighlight lang="agi"> if (ego_edge_code == bottom_edge) { // ego touching bottom edge of screen new.room(2); } </syntaxhighlight>
Code:<syntaxhighlight lang="agi"> if (ego_edge_code == left_edge) { // ego touching left edge of screen new.room(2); } </syntaxhighlight>
These lines tell the interpreter to change rooms when the Ego hits the edge of the screen.
Now open the WORDS.TOK editor and click on add group.
This group is number "32".
Click on add word and type in Shack
Close the WORDS.TOK editor.
Compile the logic and run the game by pressing F10.
TOP
Step 7: View Editor Overview
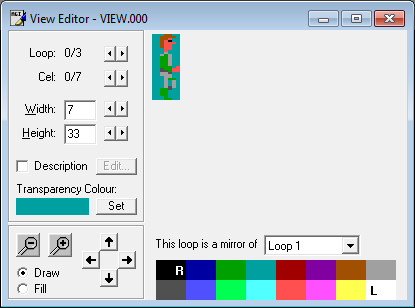
Select the View on the Resources menu then Double-click on VIEW.000 to open the view editor.
These are the descriptions of each section:
Main Drawing Window
This window allows you to edit the current view. Use the color palette to select a color right click to select a color for your right mouse button. The mirror Listbox tells you what loop this loop is mirroring. Any Changes to this loop will affect that loop too.
Cell/Loop Number
These allow you to cycle the cells/loops
Height/Width
Use These to change the height or width of your view
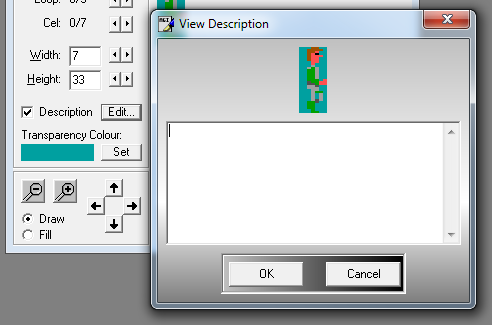
Description Editor
Allows you to Add/remove a description. Descriptions are used for looking at objects. you will be using this dialogue box later in the tutorial.
Transparency Color
Use this to change the Transparency color of the cell
Zoom
Use these buttons to Zoom In/Out
Step 8: Creating The View for the Door in the Shack
Click on the View Editor Button
Draw a Blue Door using the tools mentioned above.
Make it 10 by 35 pixels.
Also Draw the door in an open state by appending a cell to the view.
Draw this for the open door view.
Now Click View > Save to Game as... and save as View.002
Now Click View > Save to game to make sure that the file is properly saved. This is a bug in AGI Studio that does not save the view properly when creating a new one.
Your view will now appear in the resource box.
Step 9: Adding the Door view to the game
Now it is time to edit the logic to add the door to the Game.
Load Logic.002 again (this time you should be able to do it by yourself!)
Now we want to add the Door view to the Game. to do this there are couple of things we need to do.
First of all place the following Lines in the If (new_room) { section.
Load.view(2); - This is required before the view is assigned to any objects or used anywhere.
Animate.obj(o1); - This tells the interpreter to activate o1. You must do this before doing anything with the object.
Set.view(o1,2); - This sets the view with the object.
position(o1,4,130); - The position on the screen of object o1 is changed to X-4,Y-130.
set.priority(o1,12); - Object o1’s priority is set to 12. The object keeps this priority wherever it goes on the screen.
set.cel(o1,0); - The current cel of object o1 is set to 0.
stop.cycling(o1); - Stops the view from cycling, that is changing cels this is what keeps the door shut.
draw(o1); -Object o1 is drawn on screen.
Now the first part of your logic should look like this.
<syntaxhighlight lang="agi"> if (new_room) {
load.pic(room_no); draw.pic(room_no); discard.pic(room_no); set.horizon(50);
// The next 6 lines need only be in the first room of the game
if ((prev_room_no == 1 || // just come from intro screen
prev_room_no == 0)) { // or just started game
position(ego,120,140);
status.line.on();
accept.input();
}
Load.view(2); Animate.obj(o1); Set.view(o1,2); position(o1,4,130); set.cel(o1,0); set.priority(o1,12); stop.cycling(o1); draw(o1);
draw(ego); show.pic();
} </syntaxhighlight>
Now Compile your Logic, run the game and check if the door is showing.
Tutorials and Guides Table of Contents