Difference between revisions of "An Explanation of AGI Priority Screens"
(Created page with "Tutorials Table of Contents<br /> <div align="center"><span style="font-size: 22pt">An Explanation of AGI Priority Screens</span><br /> ''By Juha Terho'...") |
|||
| Line 17: | Line 17: | ||
Let's look at a room's "visual screen" (what is visible to the player) and its hidden priority screen. This example is Room 12 from King's Quest III. As you might guess, the priority screen is the one on the right. | Let's look at a room's "visual screen" (what is visible to the player) and its hidden priority screen. This example is Room 12 from King's Quest III. As you might guess, the priority screen is the one on the right. | ||
| − | |||
<div align="center">[[File:kq3-priority.png|Image: room 12, King's Quest II]]</div> | <div align="center">[[File:kq3-priority.png|Image: room 12, King's Quest II]]</div> | ||
| Line 27: | Line 26: | ||
Let's look at a close-up from a scene in the game to see how this works: | Let's look at a close-up from a scene in the game to see how this works: | ||
| − | |||
<div align="center">[[File:kq3-closeup.png|Image: close-up of Manannan and Gwydion]]</div> | <div align="center">[[File:kq3-closeup.png|Image: close-up of Manannan and Gwydion]]</div> | ||
| Line 41: | Line 39: | ||
The following example is from Space Quest II (room 39): | The following example is from Space Quest II (room 39): | ||
| − | |||
<div align="center">[[File:sq2-priority.png|Image: room 39, Space Quest II]]</div> | <div align="center">[[File:sq2-priority.png|Image: room 39, Space Quest II]]</div> | ||
Revision as of 22:18, 14 December 2013
Sierra's AGI games were once marketed as "3-D Animated Adventure Games." This may puzzle the modern gamer who fails to see anything three-dimensional in the games; after all, most people associate 3-D with games like Doom and Quake. Obviously, this is not what is meant by 3-D here: instead, the innovation AGI introduced was the freedom of characters to move in front of and behind objects on the screen. It may not seem like much, but it was revolutionary in 1984.
The illusion of a three-dimensional space in which you could move freely was achieved through "priorities." In this system, all on-screen characters and parts of the background have a priority code (an integer number from 4 to 15) that indicates their imagined distance from the viewer. The higher the priority of an object, the closer to the viewer it will appear to be. If two or more objects overlap, objects with higher priorities will be drawn on "top" of objects with lower ones.
With a few exceptions, the priorities of animated (i.e. moving) objects are determined by their distance from the bottom of the screen. The nearer to the bottom an object is, the higher its priority will be. In other words, objects near the bottom of the screen will be "closer" to the viewer than objects near the top of the screen.
Now, how does the computer know the priorities of parts of the background image? After all, the background image is just that – a two-dimensional image with no depth. Unlike computers, people can easily tell which areas of a drawing are in front and which are in behind just by looking at the drawing. A tree in the background drawing looks like a tree to a human, but to the computer, it is just a bunch of pixels with different colors, indistinguishable from the rest of the background.
In AGI, the problem is solved by having an artist draw special "priority screens" for each background. Therefore, every "room" (which in adventure-talk applies to outdoor scenes as well) you see in a Sierra game has an invisible extra screen that helps AGI decide whether an object is in front of or behind a tree, a rock, a table or anything else that might be visible on the background.
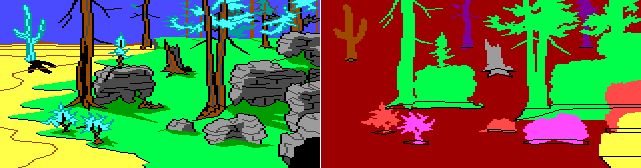
Let's look at a room's "visual screen" (what is visible to the player) and its hidden priority screen. This example is Room 12 from King's Quest III. As you might guess, the priority screen is the one on the right.
What does this mean? You've probably noticed already that the priority screen provides different-colored silhouettes of background objects. The idea is that different colors in an area of the priority screen define the priority of the corresponding area in the visual screen. Using a PICTURE editor (backgrounds are also known as PICTURE resources), the artist can draw the visual and priority screens simultaneously which makes the job easier than one might think.
Consider the two trees on the right in the middle of the screen and the rock and the boulder in front of them. On the priority screen, the trees have been made bright green (color 10), the rock has been made orange (color 12) and the boulder bright purple (color 13). This is the priority information that AGI needs when placing animated objects on the background so that they properly appear in front of, behind and between the trees, the rock and the boulder.
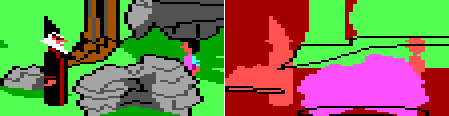
Let's look at a close-up from a scene in the game to see how this works:
The two characters (animated objects) on the screen are the wizard Manannan and Gwydion (the player, on the right). As said above, the priority of an object is determined by its distance from the bottom of the screen – i.e. its Y coordinates, measured from the feet of the character. Here, Gwydion and Manannan have roughly the same Y coordinates, so both have a priority of 12, indicated by their orange silhouettes on the priority screen.
We'll look at Gwydion first. The lower part of his body is obscured by the boulder in front of him. When AGI is drawing the screen, it compares Gwydion's priority (12) and the boulder's priority (13). Objects with a higher priority go in front, so the lower part of Gwydion's body is hidden behind the boulder and drawn by AGI that way. On the other hand, Gwydion's priority is higher than that of the rock and grass behind him (10, bright green) – therefore, Gwydion's upper body appears in front of those background features.
Manannan the Wizard (priority 12 as well) is completely visible, as he has the highest priority in the area of the screen his image covers. Note that the rock behind has the same priority as he does, but Manannan is nevertheless drawn in front of the rock. The reason for this is that if an object has the same priority as the background, the object goes in front. In addition, all objects automatically appear in front of anything with a priority of 4 (red, the default color in the priority screen). Although there's no example of it in this room, the priority of an object can't normally be higher than 14. Therefore, background areas with a priority of 15 (white) appear in front of all objects.
In addition to the priority information, the priority screen contains "control lines" that convey information about certain areas of the room. Control lines that are black (color 0) and dark blue (color 1) mark the boundaries of where characters can and cannot walk. This is how walking through trees and other obstacles is prevented. Dark green control lines (color 2) are used to trigger special events in the game. Finally, special areas (usually water) are marked with dark cyan (color 3) in the priority screens.
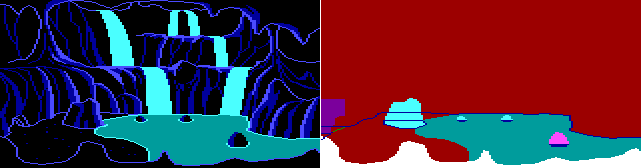
The following example is from Space Quest II (room 39):
The blue control lines that prevent the player from walking through rocks and walls in this room should be self-explanatory. What is more interesting is the small green control line that is visible near the small opening in the cave wall in the left side of the screen. This is where you first enter the room. If you want, for some reason, to go back through the opening (there's no reason for this in the game), you only need to walk near the opening so that your character's feet hit the green control line – which is, of course, invisible to the player.
When this happens, the game takes control and shows the main character crawling back through the hole. This way, the player doesn't have to write "kneel," "crawl into opening" etc. but only walk near the opening so that the sequence is triggered automatically by the control line. Usually, green control lines are used to activate events like falling down a cliff or being attacked by a monster.
The cyan area in the priority screen is the "water" area. When your character moves in this area, the "swimming" animation is used instead of the "walking" animation, thus conveying the illusion of water. AGI can also be instructed to restrict the movement of some screen objects to water only or land only. For example, if you created a shark for a game, you'd probably want it to stay on water and not wander off to shore.