Difference between revisions of "Limitations of AGI Priority Bands"
| Line 1: | Line 1: | ||
| − | Limitations of AGI Priority Bands and Some Workarounds | + | [[Tutorials and Guides|Tutorials and Guides Table of Contents]]<br /> |
| + | | ||
| + | <div align="center"><span style="font-size: 22pt">Limitations of AGI Priority Bands and Some Workarounds<br /> | ||
| + | ''By [[Juha Terho]]''</div> | ||
| | ||
| Line 63: | Line 66: | ||
This method works because of the way the interpreter deals with animated objects: if two objects have the same priority, their Y coordinates are used to determine which one goes in front. This is something that wouldn’t work with background objects, because they have no coordinates at all (in fact, they are objects only in the mind of the viewer). By creating the boulder as a VIEW instead of making it a part of the background drawing, we can give it coordinates and thus place it anywhere we desire, ignoring the limitations of priority bands. | This method works because of the way the interpreter deals with animated objects: if two objects have the same priority, their Y coordinates are used to determine which one goes in front. This is something that wouldn’t work with background objects, because they have no coordinates at all (in fact, they are objects only in the mind of the viewer). By creating the boulder as a VIEW instead of making it a part of the background drawing, we can give it coordinates and thus place it anywhere we desire, ignoring the limitations of priority bands. | ||
| + | |||
| + | | ||
| + | |||
| + | [[Tutorials and Guides|Tutorials and Guides Table of Contents]] | ||
| | ||
Revision as of 13:59, 26 December 2013
Tutorials and Guides Table of Contents
By Juha Terho
There are some problems that priority bands can cause. If you have an object such as a tree, a rock or a table in your background image, you’ll presumably want the player to move the character around it – after all, this is where the “3-D” illusion comes from. However, the catch is this: when a character is in front of a background object, it must have a higher priority than characters behind that object – otherwise, the illusion of depth doesn’t work. Therefore, all “3-D” background features must be placed on the screen as if aligned on an invisible grid. If this sounds confusing, here’s an example
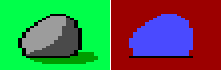
Here we have a boulder which you should be able to walk around. However, there’s something seriously wrong with the placement of the boulder. You can’t tell it from this close-up, though, because the problem is related to the exact screen position of background objects. But let’s see what happens when you try to move around the boulder
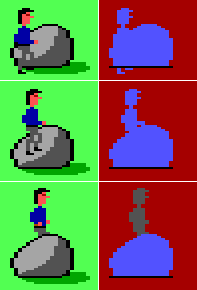
If you walk in front of the boulder (top images), everything seems fine. The priority of the character in this case is 9 (blue), so it shows in front of the boulder – which has the same priority. (Remember, if an object and the background have the same priority, the object is drawn on top.) However, problems arise when you move the character behind the boulder. If you stay near the boulder, the priority of your character is still 9, which causes the character to show “through” the boulder (middle images). Only when you move farther away, the character moves into another priority band which in this case is priority 8 (gray, bottom images). The result of this is that the character suddenly “snaps” behind the boulder. Of course, you don’t want silly graphics errors like this to occur. The problem here is that the base of the boulder is in the middle of a priority band which results in objects directly in front of it and directly behind it all having the same priority. Because priority differences are precisely what are required for the illusion of depth, the trick is to place background objects at the boundary of two priority bands instead of in the middle of one. Then, characters in front of the object have a higher priority than those behind it, enabling the “3-D” illusion to work. However, this limits the placement of the objects on the background to some extent. A clever artist can work around this limitation in several ways. In our example with the boulder, there are several possibilities. You could redraw a part of the background to move the boulder a bit up or down so that it would end up at the boundary of two priority bands. An easier solution would be to make the boulder “larger” in depth by drawing control lines which prevent characters from walking in areas where the graphics error occurs (image below). You can also think of this as extending the background object to reach the boundary of the previous (lower) priority band.
You can also extend the object’s control lines “down” so that the object touches the next (higher) priority band. However, this is a bit trickier as it in this case involves giving the object a higher priority and adding new features in front of the object to give a reason for the extended control line (since it would look strange if you couldn’t walk in an area where there are no visible obstacles). Again, this sounds confusing without an example, so here’s one
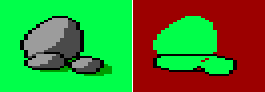
The boulder remains in its old position, but its priority has been changed to 10 (bright green). The control lines of the object have been extended down to accommodate this change. Two smaller rocks have been added to the visual screen to give a reason for the control lines’ existence. If you insisted on having the boulder and its control lines exactly in their original position and nowhere else and you didn’t feel like adding new objects to the background, you could add code like this to the logic of the room (the following assumes that ego has been defined as o0 as in Peter Kelly’s template game):
<syntaxhighlight lang="agi"> if (posn(ego,36,95,55,102)) {
set.priority(ego,8);
} else {
release.priority(ego);
} </syntaxhighlight>
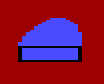
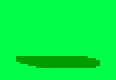
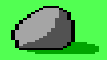
This forces ego’s priority to change to 8 behind the boulder regardless of the priority bands. This is not a very good idea, however. First of all, you have to experiment somewhat to get the right coordinates for the posn() command to avoid ending up with weird graphics errors. This could also cause problems if there are other characters in the room. The idea might prove useful in some special cases, though. The last and perhaps the most interesting approach – definitely the most flexible one – is to create the boulder as a VIEW resource and make it appear as a screen object (not an add.to.pic which wouldn’t help at all). This is achieved by leaving the area the boulder will cover blank in the background drawing and overlaying the object, stored as a VIEW, on the screen during the game. In this example, the following image is stored as VIEW number 2 (the transparency color is cyan)
Then, in the background drawing, the area where the object will go is left blank with only the shadow remaining.
Finally, the following code is put in the initialization code of the logic of the room (i.e. before the show.pic command; this assumes that there is no previous screen object 1):
animate.obj(o1); <syntaxhighlight lang="agi"> load.view(2); set.view(o1,2); position(o1,36,102); draw(o1); </syntaxhighlight>
This code places the VIEW of the boulder in the appropriate position. Here’s how the combination of a VIEW and the background will look like in the game.
This is the best way to create objects in the middle of a priority band. However, there are some drawbacks to it:
- Each screen object takes up memory. Remember that AGI has an internal 64 kB resource limit.
- Too many objects can seriously slow down the gameplay if you use an ancient computer – one that AGI games were originally designed for. Of course, this isn’t a problem on modern hardware.
- The designing of the background is complicated by the fact that some features have to be drawn in a picture editor as vector PICTUREs and some in a VIEW editor as bitmap sprites, and the coordination between these two kinds of image creation can slow down the development of the game.
- The shadow of the object usually has to be drawn into the background image or else it too will limit the movement of screen objects. (Of course, you could always apply the
ignore.objscommand to it – but why bother? Of course, if you want the shadow to move, that’s a different story altogether.) - The object can only have a “depth” of one pixel like all screen objects (which, although the original boulder example wasn’t any “deeper”, could look a bit silly for a big object) unless you want to draw control lines in the background image – which again complicates image creation because of the coordination that is required between VIEW and PICTURE editing.
This method works because of the way the interpreter deals with animated objects: if two objects have the same priority, their Y coordinates are used to determine which one goes in front. This is something that wouldn’t work with background objects, because they have no coordinates at all (in fact, they are objects only in the mind of the viewer). By creating the boulder as a VIEW instead of making it a part of the background drawing, we can give it coordinates and thus place it anywhere we desire, ignoring the limitations of priority bands.
Tutorials and Guides Table of Contents