Difference between revisions of "Vortex AGI Tutorials - PicEdit"
| Line 45: | Line 45: | ||
|align="center"|[[File:PEStep.png|Step]]||'''Step:''' A unique tool which makes it very easy to draw 'steps'. Initially, you have a choice of going vertically OR horizontally, but once that first click is made, you must continue perpendicularly to the first line. Right clicking turns the tool off. | |align="center"|[[File:PEStep.png|Step]]||'''Step:''' A unique tool which makes it very easy to draw 'steps'. Initially, you have a choice of going vertically OR horizontally, but once that first click is made, you must continue perpendicularly to the first line. Right clicking turns the tool off. | ||
|- | |- | ||
| − | |[[File:PEFill.png|Fill]]||'''Fill:''' Pretty self explanatory. But I should mention that this only works on over white areas of the screen (or red areas on the priority screen). In other words, you can't replace one color with another using fill. Right clicking on the picture surface once again turns the tool off. | + | |align="center"|[[File:PEFill.png|Fill]]||'''Fill:''' Pretty self explanatory. But I should mention that this only works on over white areas of the screen (or red areas on the priority screen). In other words, you can't replace one color with another using fill. Right clicking on the picture surface once again turns the tool off. |
|- | |- | ||
|align="center"|[[File:PEBrush.png|Brush]]||'''Brush:''' This tool is the most complicated. An artist will set up the desired brush characteristics with the brush state interface, select the brush tool, and then start using it (not necessarily in that order). You can change the brush characteristics during use, as well, making this tool quite versatile. Once again, right clicking on the picture surface disables the tool. | |align="center"|[[File:PEBrush.png|Brush]]||'''Brush:''' This tool is the most complicated. An artist will set up the desired brush characteristics with the brush state interface, select the brush tool, and then start using it (not necessarily in that order). You can change the brush characteristics during use, as well, making this tool quite versatile. Once again, right clicking on the picture surface disables the tool. | ||
| Line 56: | Line 56: | ||
|align="center"|[[File:PEOff.png|The Off Button]]||'''The Off Button:''' Is directly related to the palette buttons. Left clicking the off button disables visual drawing, right clicking the off button disables priority drawing. You can think of the off button as an invisible palette color. Usually the off button is used to turn off one of the colors so that work can be done on only one of the screens. | |align="center"|[[File:PEOff.png|The Off Button]]||'''The Off Button:''' Is directly related to the palette buttons. Left clicking the off button disables visual drawing, right clicking the off button disables priority drawing. You can think of the off button as an invisible palette color. Usually the off button is used to turn off one of the colors so that work can be done on only one of the screens. | ||
|- | |- | ||
| − | |[[File:brush.png|The Brush State Interface]]||'''The Brush State Interface:''' This was briefly mentioned in the brush tool section. It allows you to select the size of the brush (with the up and down arrows), set the shape of the brush (either square or circle), and set whether it is solid or a spray. The brush state interface lies between the off button and the navigation buttons. When the brush tool is used, the state shown by this interface is what is used. | + | |align="center"|[[File:brush.png|The Brush State Interface]]||'''The Brush State Interface:''' This was briefly mentioned in the brush tool section. It allows you to select the size of the brush (with the up and down arrows), set the shape of the brush (either square or circle), and set whether it is solid or a spray. The brush state interface lies between the off button and the navigation buttons. When the brush tool is used, the state shown by this interface is what is used. |
|- | |- | ||
|align="center"|[[File:nav.png|The Navigation Buttons and Buffer Position Edit Field]]||'''The Navigation Buttons and Buffer Position Edit Field:''' The navigation buttons allow the artist to navigate backwards and forwards through the picture code action by action. The four navigation buttons operate as follows: | |align="center"|[[File:nav.png|The Navigation Buttons and Buffer Position Edit Field]]||'''The Navigation Buttons and Buffer Position Edit Field:''' The navigation buttons allow the artist to navigate backwards and forwards through the picture code action by action. The four navigation buttons operate as follows: | ||
Revision as of 17:30, 14 December 2013
By unknown
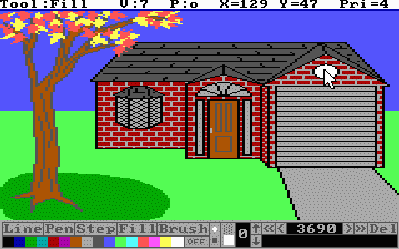
The Editor Screen
OK, I think we're ready to explore the editor screen. Bring up the menu and choose New Picture to get back to the blank screen we started with. The Editor Screen consists of the following:
- The status line
- Tool: (Line, Pen, Step, Fill, Brush, or nothing)
- V: Current visual color (o = off, 0-15 each represent the corresponding color on the palette)
- P: Current priority color (o = off, 0-15 each represent the corresponding color on the palette)
- X: Current X position of mouse cursor
- Y: Current Y position of mouse cursor
- Pri: Priority band that corresponds to the current Y position. (We'll discuss priority bands later)
The PICTURE surface (currently a white screen)
- The Tool interface
- Tool buttons (Line, Pen, Step, Fill, and Brush)
- Palette buttons (16 colors)
- Off button
- Brush state interface
- Navigation buttons
- Buffer position edit field
- Delete button
- Buffer contents display field
Let's discuss each of the tool interface's components in detail.
The Tool Buttons
Exercise 1.2 My First Picture
Now that you have a basic understanding of the tools that PicEdit uses, I would encourage you to try them out. It may take a little practice, but you'll get the hang of it. You can also try editing other AGI pictures. One fun trick is to use the navigation buttons to back up to just before a fill, and select a different color. This is a great way to experiment with what looks good.
< Previous: Picture, Sound, and View Next: Background Tracing >