Making AGI Games Part 2
Using AGI Studio to Edit Games
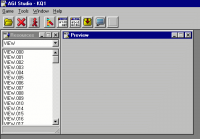
AGI Studio presents a fairly typical but simple IDE (Integrated Development Environment) interface. It has a toolbar at the top, and you can have windows open for the different resources in the game. When you open a game, you will see two windows like this:
You can browse through the resources by selecting them from the list on the left-hand side. Initially, this will list view resources (animations), but you can select pictures from the list as well. To view a logic you will need to double-click on the resource which will bring up a text editor (you can also edit views by double-clicking on them). Sounds, however, can not be previewed or edited. To edit pictures, you will need a separate program called PICEDIT, also available from the AGI Studio website.
There are plenty of instructions in the help file for AGI Studio which explain how to use other features of the program and how to create games. I will go into more detail about these in the next part of this article series. Of course, if you want to look at existing games you will need to find them somewhere. Chances are that if you are a hardcore adventure game fan you will still have some of the originals lying around. If not, some demos are available at the AGI Studio website, along with links to other sites where you can find fan made games.
Editing a room
To demonstrate some of the features of AGI Studio, I will take you though a short tutorial on how to edit a room. We will work with room 2 from King's Quest: Quest for the Crown which was mentioned in the first part of this article series. What we will do is add the ability for the player to climb the wall of the castle. If they go up to either of the two pillars on the side of the steps and type "climb wall," ego will climb part way up, lose his grip and then fall back down again.
First, load up AGI Studio and open up the game. Select "LOGIC" from the pull down list in the resource window, and then double-click on LOGIC.002. This will bring up an editor window with the contents of the logic.
The code you see in this window will be exactly how AGI Studio has decompiled it. Because variable names and comments are not stored in the game files, there is no way to work out what these would have been in the original code. I have added these variable names to the code I included previously, but you will not see them when you open up the logic. To make things a bit easier for us to read, add the following line to the top of the file:
#define ego o0
This means that we can use the variable name "ego" to refer to object 0 (the character that the player controls).
Now scroll down to just before the line "if (said("check","room")) {" and add the following lines:
Code:<syntaxhighlight lang="agi"> if (said("climb","wall")) { if ((posn(ego,83,140,94,147) || posn(ego,128,140,139,147))) { print("Climb"); } else { print("You're not close enough."); } } </syntaxhighlight>
So far this is very similar to the "look door" code I mentioned in my previous tutorial. Try this out to start with: from the "File" menu select "Compile & Run." Unless there are errors in the code, the program will compile the logic and add it to the game's resource files (VOL.*). The first time you run the game from AGI Studio you may be asked for the name of the interpreter; if this happens, just select "sierra.com" in the file dialog that comes up.
When the game loads, make ego walk to room 2 (the screen to the left of the current one). Go up to one of the pillars and type "climb wall." You should see the message "Climb" displayed, provided that you are close enough to the wall.
Now we will make it so ego can climb the wall. Go to the top of the file and add the following lines, which define some variables & flags we will use shortly:
Code:<syntaxhighlight lang="agi">
- define climb_finished f210
- define ego_x v210
- define ego_y v211
</syntaxhighlight>
Also, just before the line "draw(o0);" near the top of the file, add the line:
reset(climb_finished);
This defines and initializes the name of a flag which will be set when the player reaches the top of the wall. Go back to the code we added before, and change it so it looks like this:
Code:<syntaxhighlight lang="agi"> if (said("climb","wall")) { if ((posn(ego,83,140,94,147) || posn(ego,128,140,139,147))) { load.view(74); set.view(ego,74); set.loop(ego,0); set.cel(ego,0); set.priority(ego,15); program.control(); get.posn(ego,ego_x,ego_y); ego_y = ego_y - 30; move.obj.v(ego,ego_x,ego_y,0,climb_finished); } else { print("You're not close enough."); } } </syntaxhighlight>
Once you have done this, compile and run the game again. Try out the climbing. This time you should see ego climbing up to the top of the wall and then stop. We will add the code for falling down in a minute, but first I will explain what the code above does.
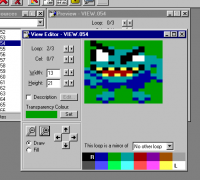
load.view(74) loads view 74 into memory, and set.view(ego,74) assigns it to ego. View 74 contains the animation of ego climbing, so once ego's view is set to this we will see him climbing instead of walking when he moves. Then, set.loop(ego,0) and set.cel(ego,0) set the current loop (animation) to the first loop in the view and the current cel (frame) to the first cel in the loop. Views can have multiple loops in them, but this view only contains one, so this is what we will use. You can have a look at this view by selecting it in the resource window, and stepping through the cels by using the buttons in the preview window.
Then we set ego's priority to 15 using set.priority(ego,15). This means that ego will be drawn in front of all other objects (such as trees and other game characters) and will not be restricted in movement by the edges of the castle. The command program.control() stops the player from controlling ego while it is climbing.
The last thing we do here is start ego moving. "get.posn(ego,ego_x,ego_y);" and "ego_y = ego_y - 30;" work out the screen coordinates that ego must move to, and then "move.obj.v(ego,ego_x,ego_y,0,climb_finished);" tells the game to move it to that location, and set the flag climb_finished once he reaches that point.
Adding the Falling Code
Once this is working, it is time to add the code to make ego fall back down again when he reaches the top of the wall. Go up to the top of the file and add the following three lines just under "#define climb_finished f210":
Code:<syntaxhighlight lang="agi">
- define fall_finished f211
- define getup_finished f213
- define sound_finished f214
</syntaxhighlight>
We must also initialize these variables, so do that just under where we initialize climb_finished with "reset(climb_finished);":
Code:<syntaxhighlight lang="agi"> reset(fall_finished); reset(getup_finished); reset(sound_finished); </syntaxhighlight>
Now that we have set up these variables, there are three more bits of code required to complete the falling sequence. These should be added after the end of the climbing code mentioned above.
The first bit of code gets executed when the player reaches the top of the wall, that is, when the flag climb_finished is set. It loads view 105 which contains an animation of the player falling, and then basically does the reverse of the code above, moving ego back to his original position. The only new thing here is that sound 5 (a falling sound) is loaded, and the game is told to play it and set the flag sound_finished when finished.
Code:<syntaxhighlight lang="agi"> if (climb_finished) { load.view(105); set.view(ego,105); set.loop(ego,0); set.cel(ego,0); get.posn(ego,ego_x,ego_y); ego_y = ego_y + 30; move.obj.v(ego,ego_x,ego_y,0,fall_finished); reset(climb_finished); load.sound(5); sound(5,sound_finished); } </syntaxhighlight>
As you can see above, this time fall_finished was passed to move.obj.v(), so it will get set when ego reaches the ground again. The second piece of code, shown below, then responds. This time, instead of moving, ego stays still but an animation (contained in view 104) is played of him getting up. We have to set flag 98 so the game will allow ego to stay animated when he is not moving. You may need to use a different flag no. in other games (the relevant code for this is in logic 0, if you're interested). end.of.loop(ego,getup_finished) tells the game to play the animation once and set getup_finished when it is done.
Code:<syntaxhighlight lang="agi"> if (fall_finished) { stop.sound(); load.view(104); set.view(ego,104); set.loop(ego,0); set.cel(ego,0); set(f98); end.of.loop(ego,getup_finished); reset(fall_finished); } </syntaxhighlight>
Finally, the last piece of code gets called after ego has finished getting up. It gives control back to the player, releases the priority (so that ego will be hidden properly when behind objects such as trees), and sets ego's view back to 0 as it was before. We also remove the views that we loaded from memory, as AGI does not allow us to have more than a few loaded at once since we may need the memory elsewhere.
Code:<syntaxhighlight lang="agi"> if (getup_finished) { reset(f98); player.control(); release.priority(ego); set.view(ego,0); discard.view(104); discard.view(105); discard.view(74); reset(getup_finished); } </syntaxhighlight>
The source code for this room's logic, after the above changes have been made, is enclosed for your reference.
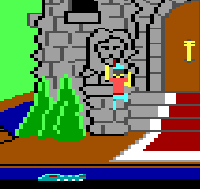
The final result
 King Graham can now climb the |
Assuming the above code works, you should now be able to walk King Graham up to one of the castle pillars, climb up it and then fall down again!
With the addition of about 60 lines of code, we have now added additional functionality to the room. This is only a basic modification which is essentially just an animation sequence. Producing a complete room or a complete game is much more complex: in addition to animation sequences, you need to allow the player to interact with their environment, pick up and use items, talk to other characters and explore the game world.
If you want to try out making your own games or modifying existing ones, the AGI Studio help file is the best reference for logic commands. It contains a description of every AGI command, as well as information on various topics such as object movement, inventory and variables. In addition to this there are a number of tutorials available on the net which will help you through various aspects of creating games. If you need help with logic programming, you can go to the SCI Programming.com's AGI Programming message board.
In Part III and final part of this article series, I will go through some of the recent work that has been done on AGI, including fan made games and interpreters.